
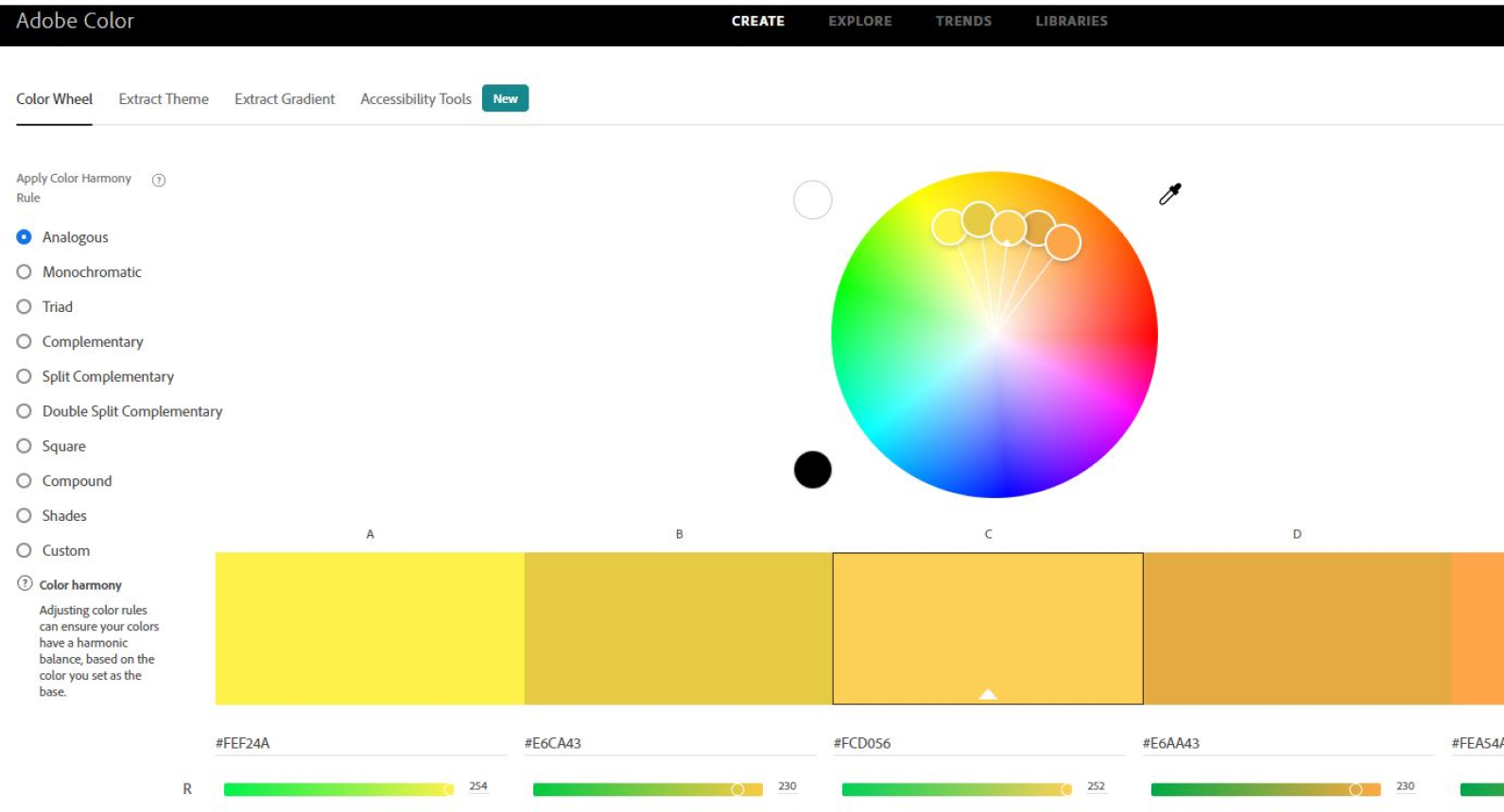
Adobe Color:
Design, CSS
Adobe Color Wheel provides powerful color tools, aiding frontend developers in crafting visually stunning websites

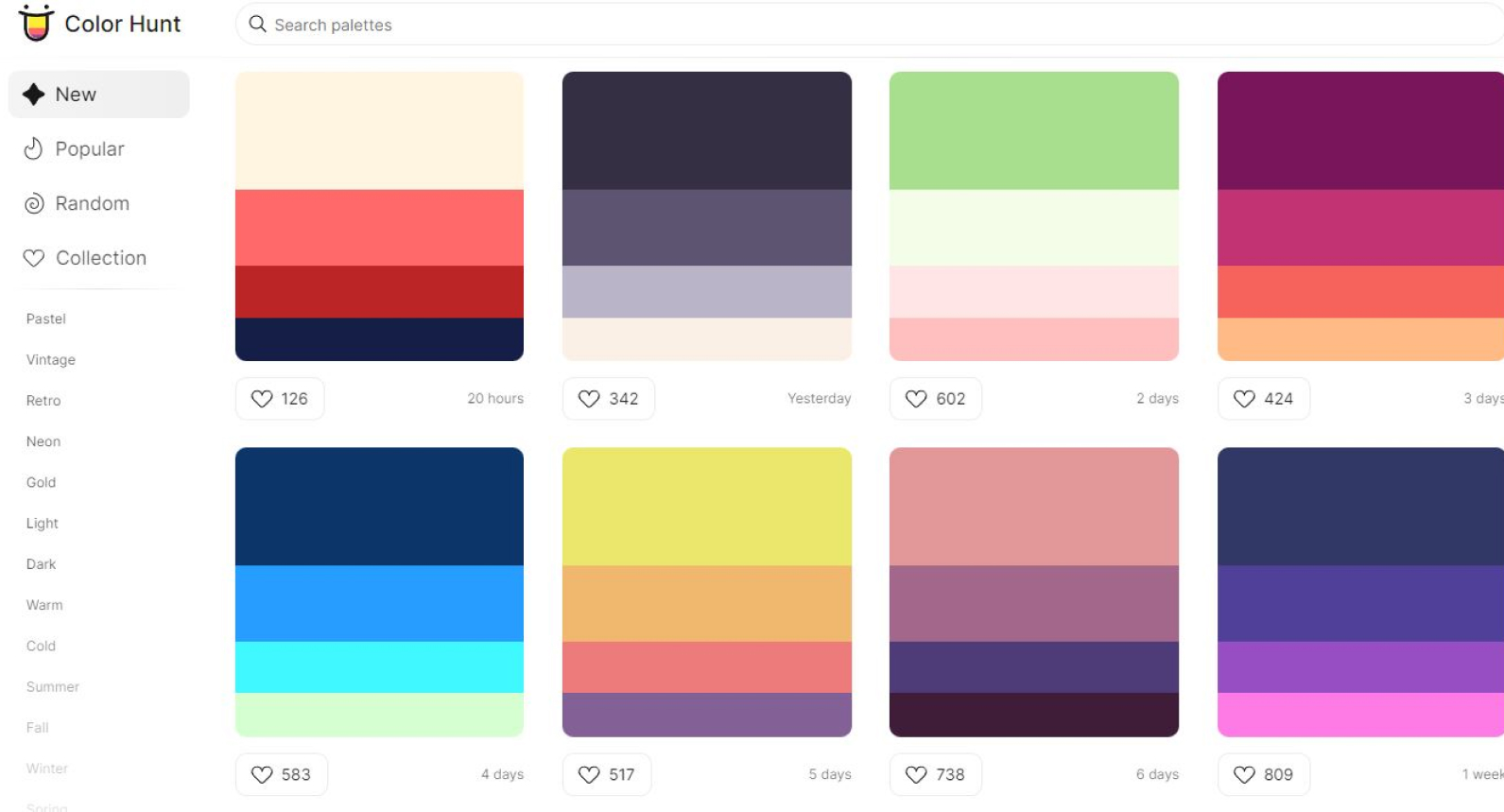
Color Hunt:
Design, CSS
This is a great tool used for discovering and exploring color palettes for design inspiration

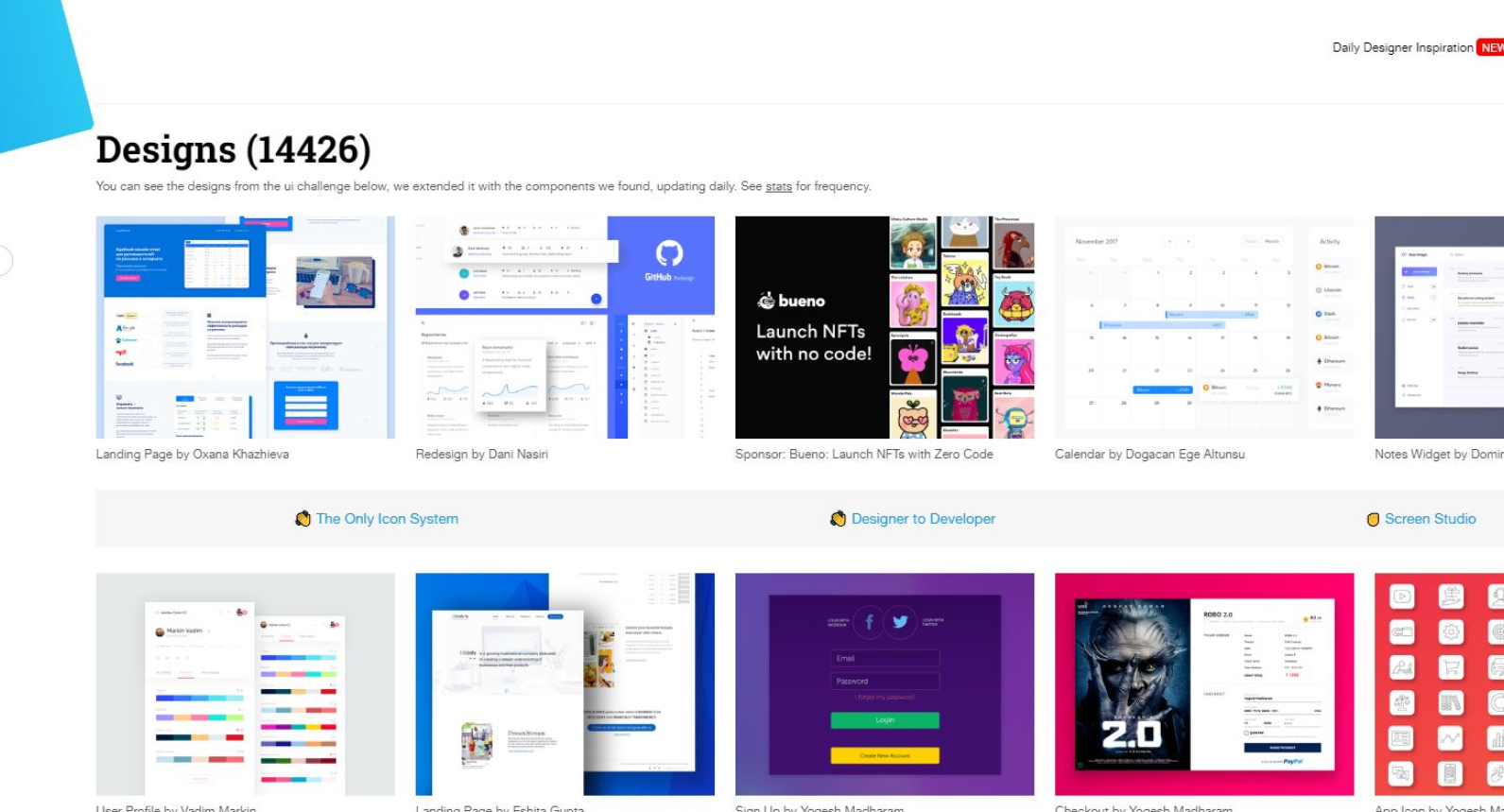
CollectUI:
Design
CollectUI offers design inspiration, showcasing user interface and interaction design examples

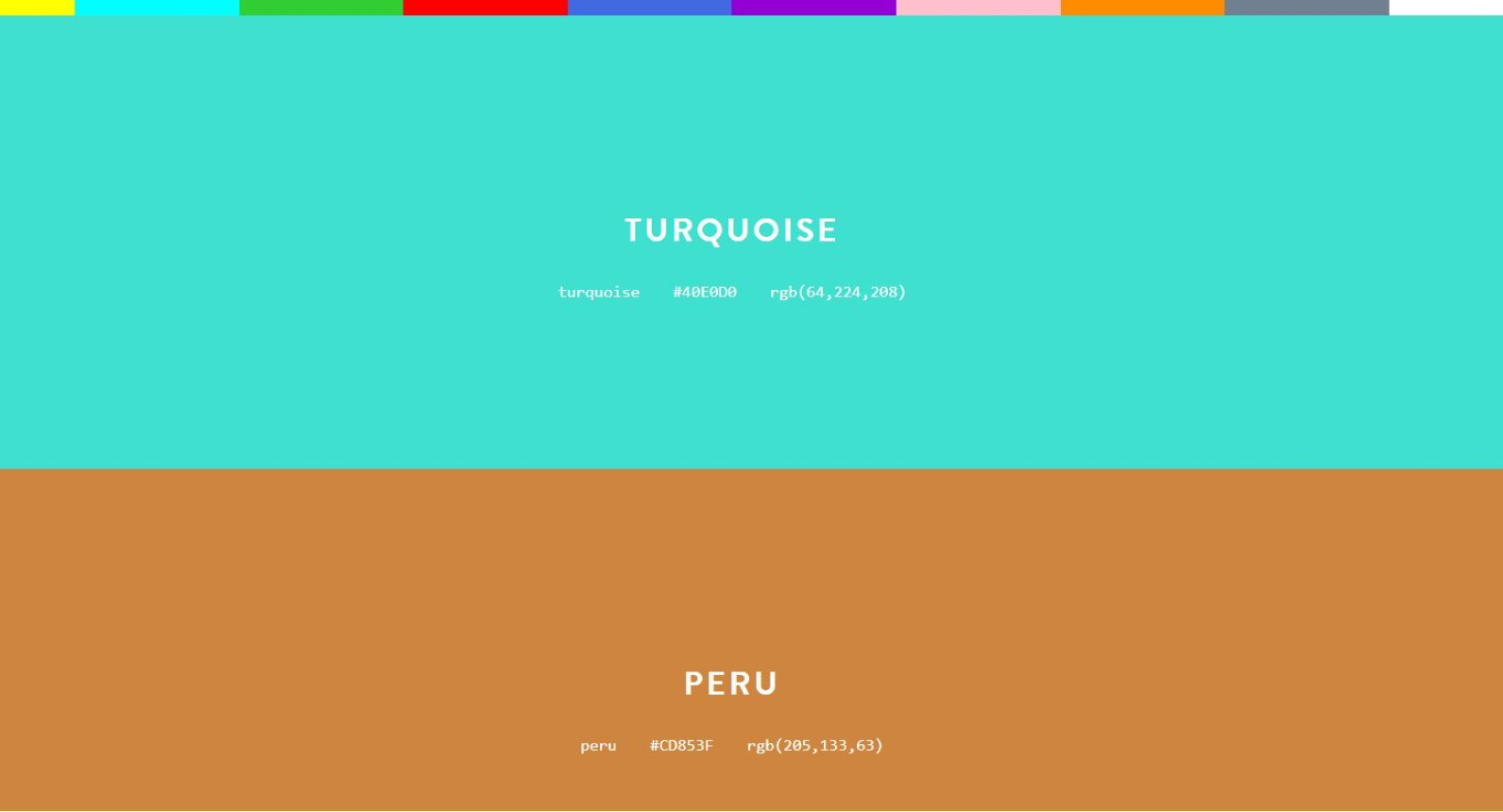
CSS Colours:
Design, CSS
Neil Orange Peel's Colours offers inspiring palettes, aiding frontend developers in crafting stunning designs

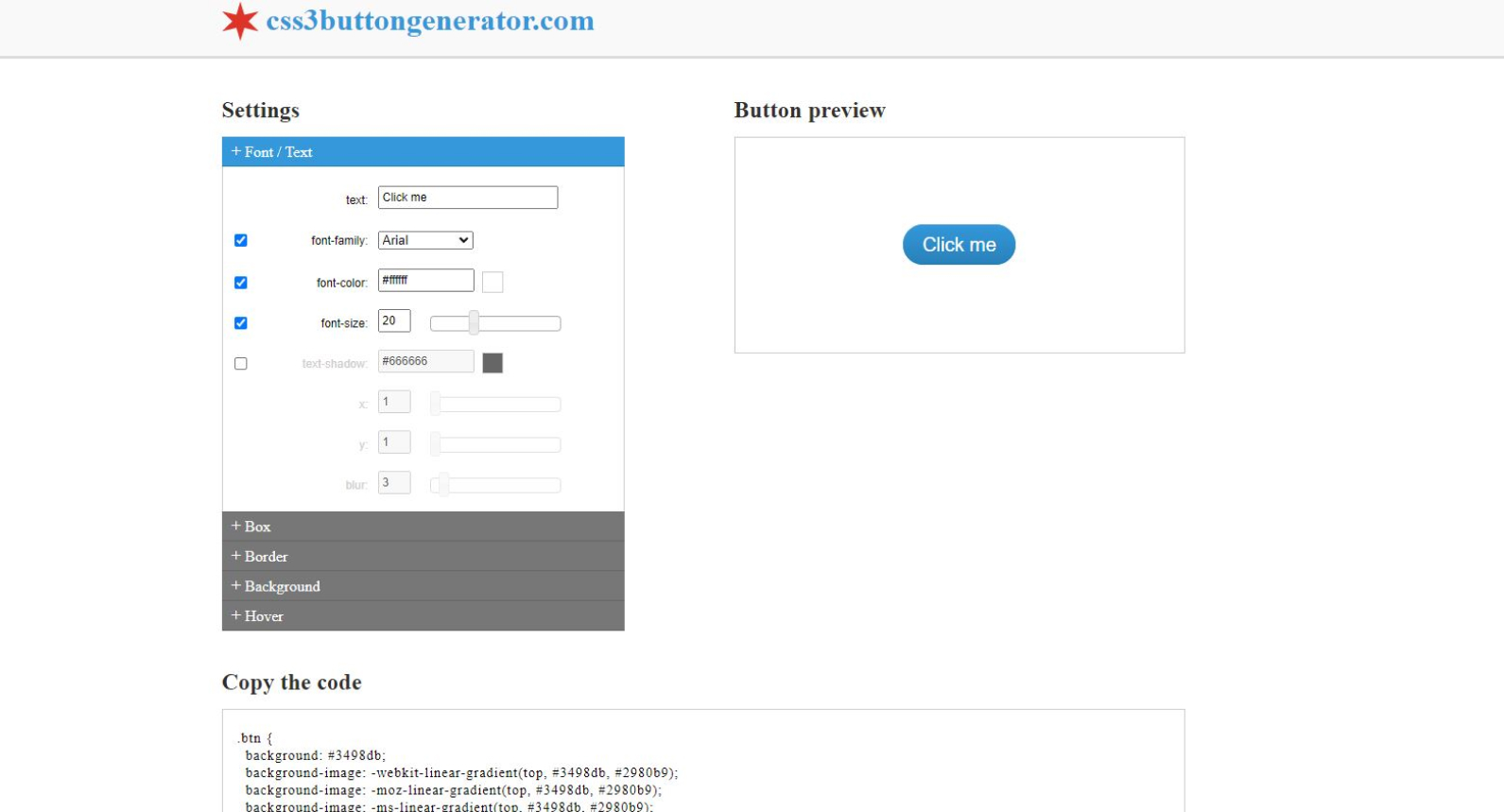
css3buttongenerator:
CSS
CSS3 Button Generator creates custom buttons with style, color, and hover effects

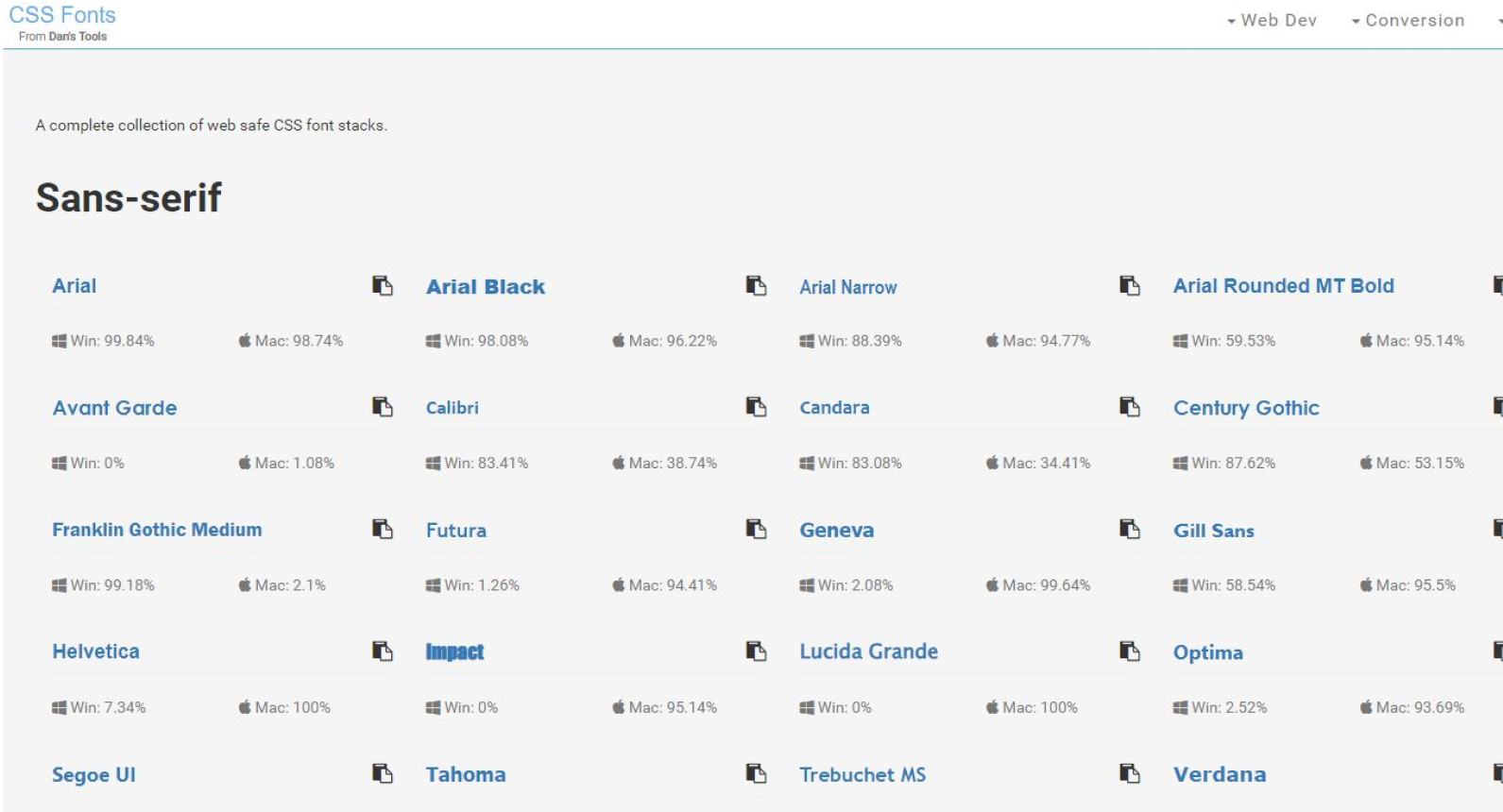
CSS Fonts:
Design, CSS, Fonts
CSS Font Stack simplifies font selection, aiding frontend developers in optimizing typography effortlessly

Font Awesome:
Design, Icons
Font Awesome offers a vast library of vector icons for web and app design

Frontendmentor:
Design, Practice
Frontend Mentor provides real-world coding challenges to improve web development skills

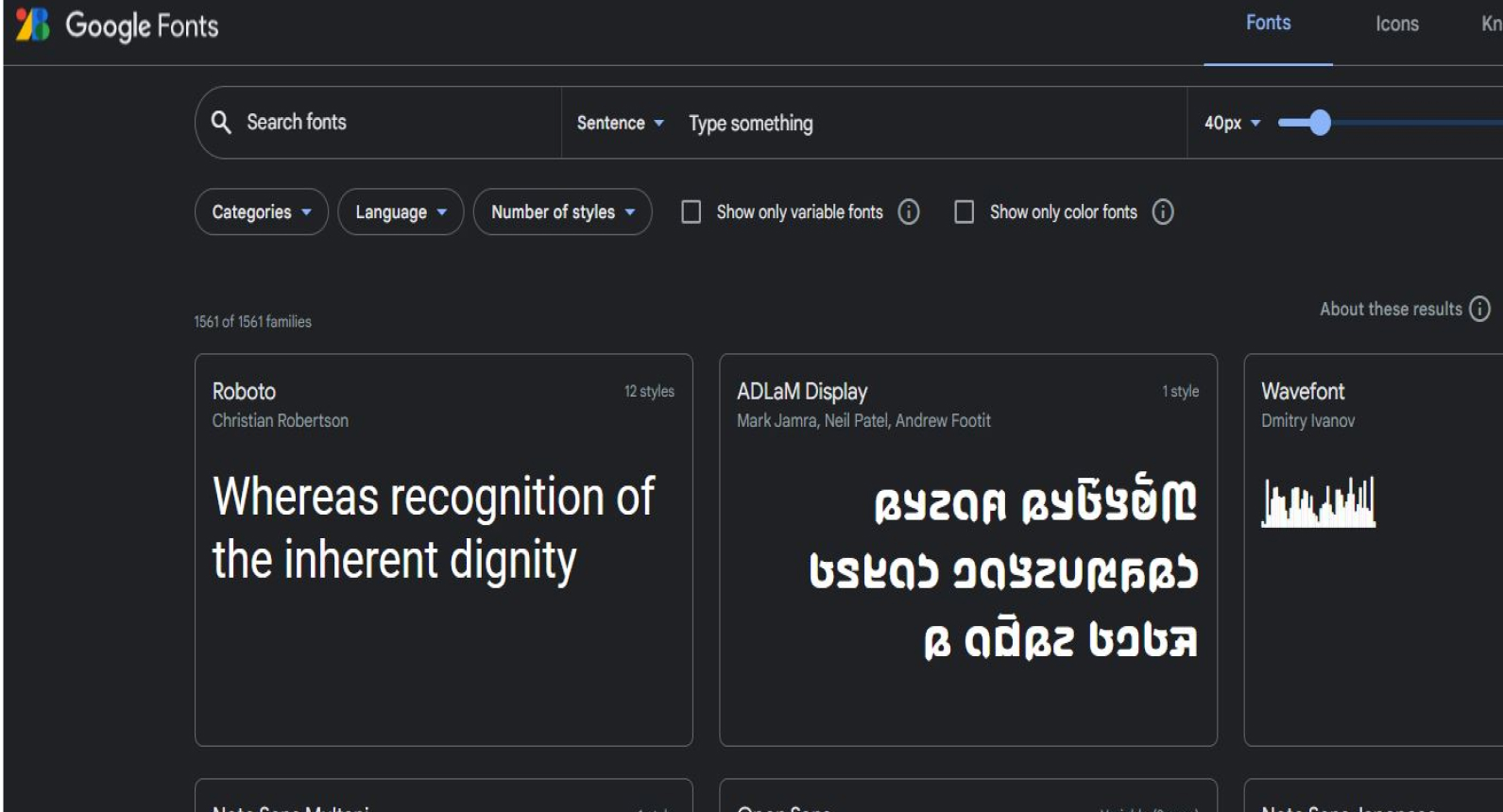
Google Fonts:
Design, Fonts
Google Fonts streamlines font integration, expanding design choices for frontend developers with ease

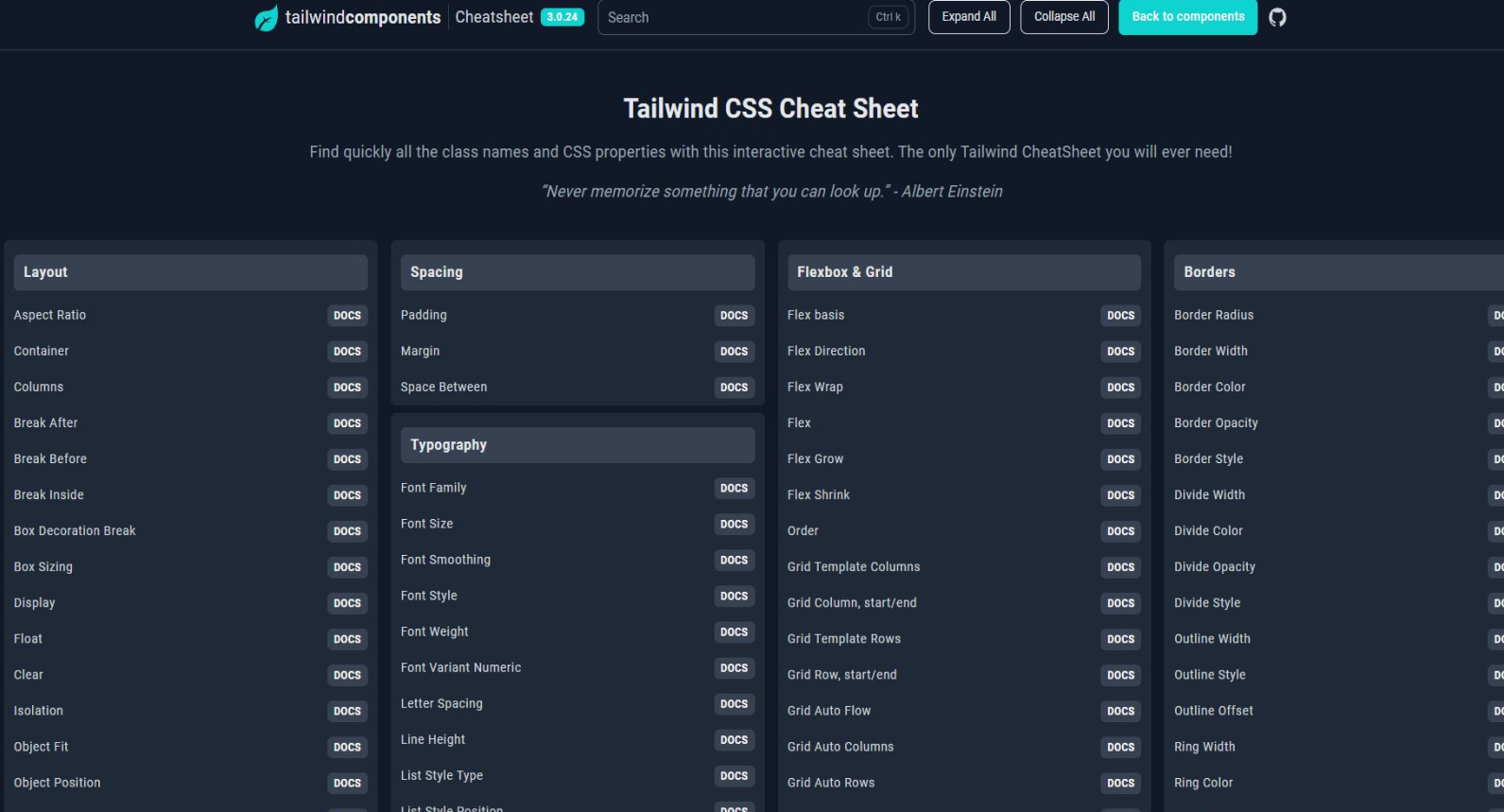
Tailwind Cheatsheet:
Tailwind, CSS, Cheatsheet
Tailwind CSS cheatsheet, a comprehensive guide for designing web interfaces efficiently

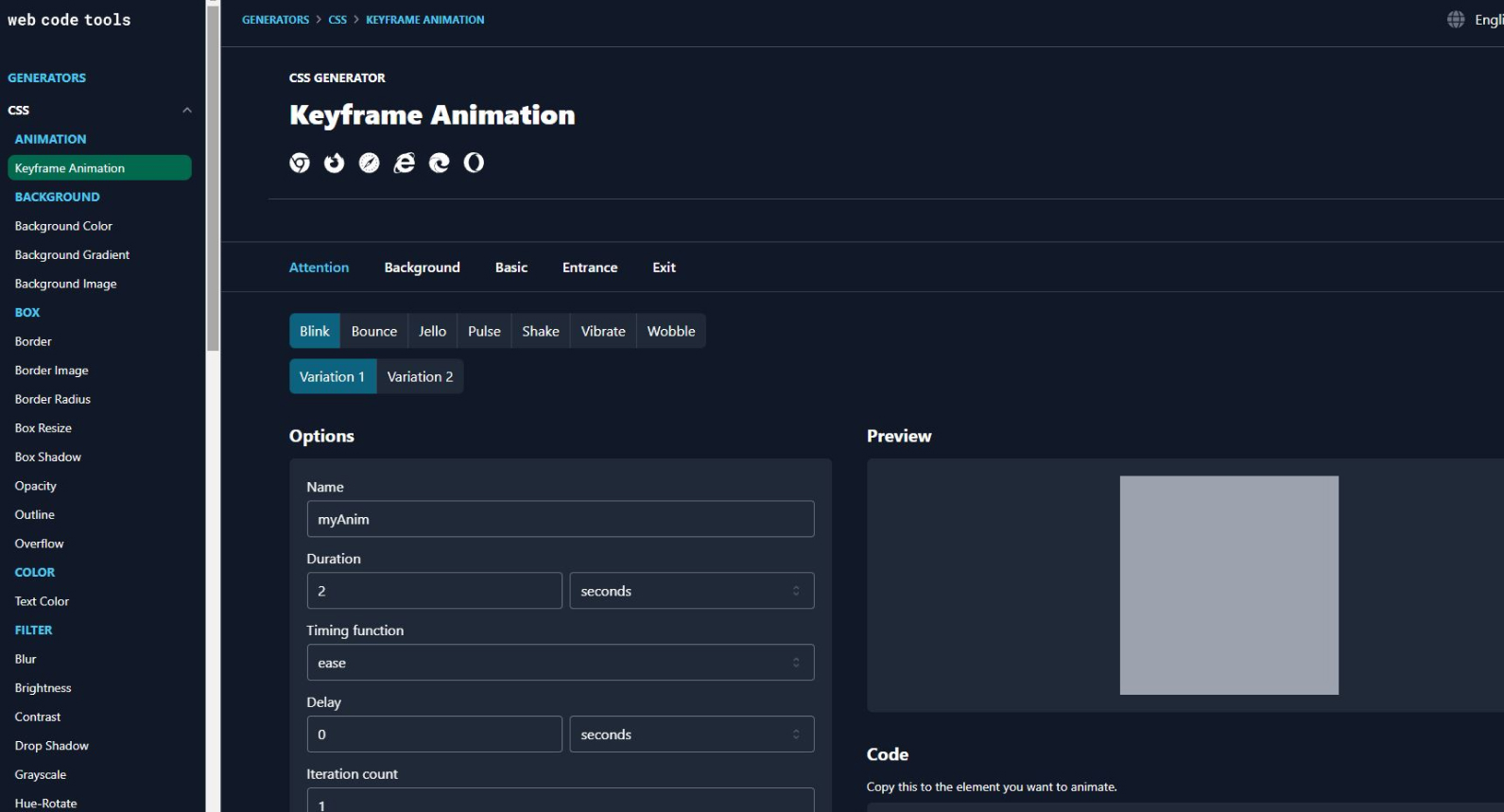
Webcode:
CSS, Animations
Webcode.tools offers a CSS keyframe animation generator for creating dynamic web animations

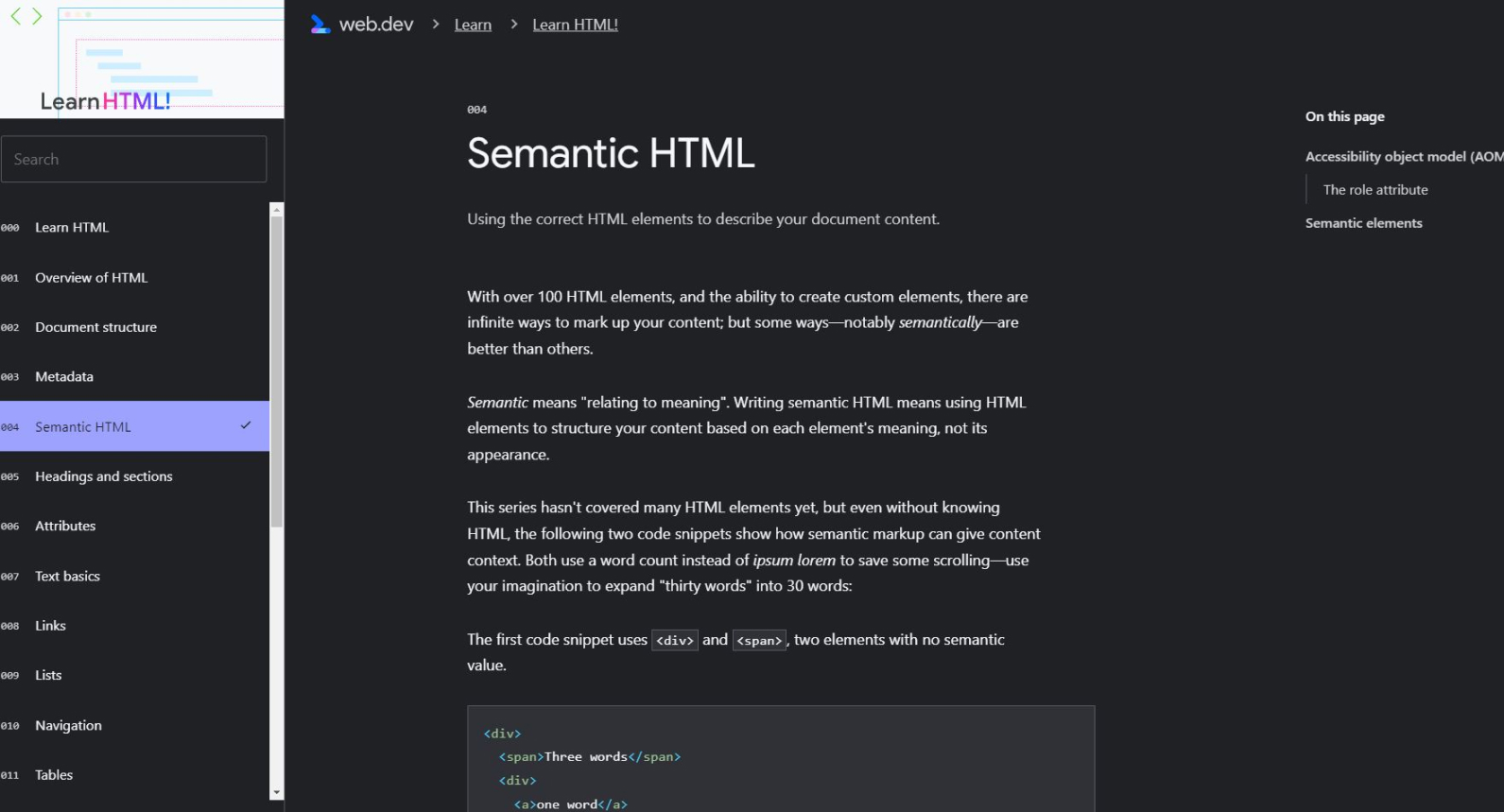
Web.Dev:
HTML
Web.dev provides guides for using semantic HTML to enhance website structure and accessibility

WebFX:
Design, CSS
WebFX's Hex to RGB tool simplifies color conversion, enhancing precision for frontend development